本篇文章展示了如何實現“完成點擊刪除按鈕后,列表自動更新”的效果。

在上一篇教程中,與大家分享了微信列表滑動顯示刪除按鈕的效果。
今天進一步完善刪除特效,我們將向大家展示,如何實現“完成點擊刪除按鈕后,列表自動更新”的效果。
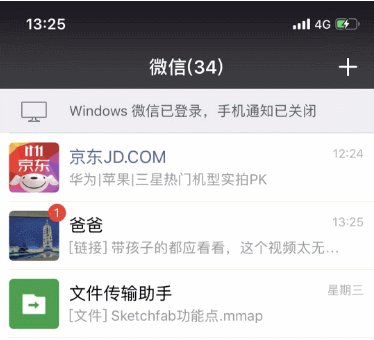
一、最終效果

二、觸發介紹
- 單擊
- 大小
- 移動
- 透明度
三、制作思路
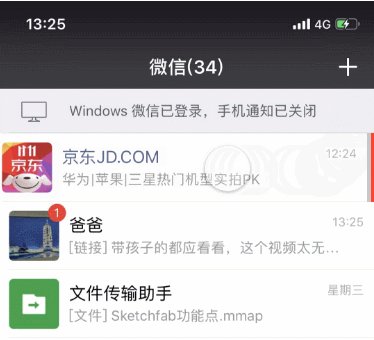
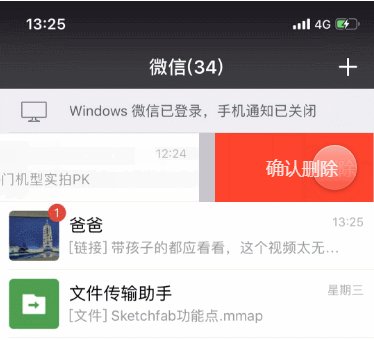
- 點擊“刪除”按鈕后,紅色背景放大,“刪除”字樣變換為“確認刪除”;
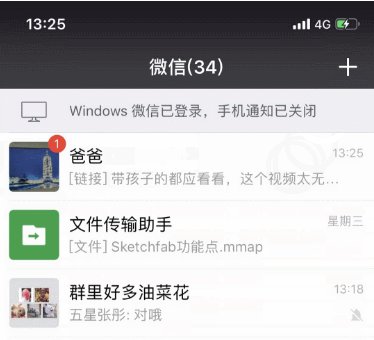
- 點擊“確認刪除”,隱藏當前行,下方列表上移。
四、制作過程
PS: 本教程將在上一篇教程源文件的基礎上繼續進行。文件可以在上一篇教程中下載,也可以直接點擊這里直接下載:https://pan.baidu.com/s/1zpVeHD9AUIrr96hRBbrpFQ
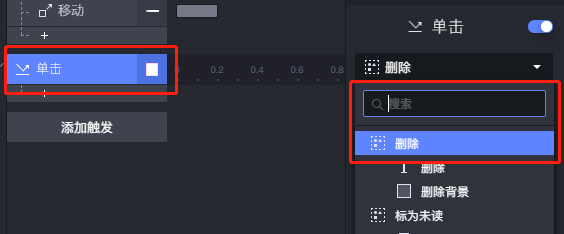
1. 創建“單擊”觸發條件,并且將對應圖層選擇“刪除”圖層。

2. 在左側圖層面板,選擇“刪除圖層”,點擊加號按鈕,添加“大小”選項,并且將“變換方式”設置為“大小”,“大小”尺寸設置為“175×69.1”。

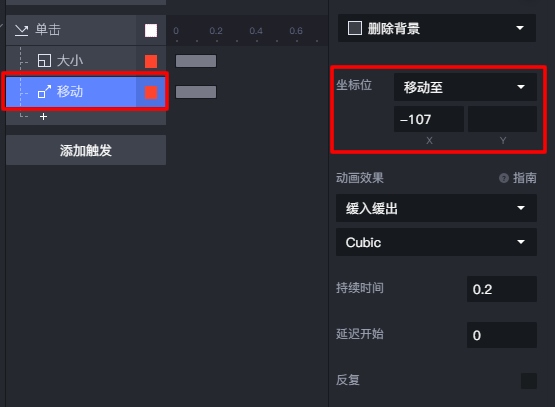
3. 接著我們同樣選擇“刪除圖層”,添加“移動”選項,并且將“坐標位”設置為“移動至”,將參數設置為-107。因為原刪除按鈕的背景大小為67.78,變形后大小為175,所以2者差值大約107。

4. 此時,點擊按鈕時,按鈕背景放大的特效已完成。接著我們對文字的顯示特效進行設置,即點擊按鈕后“刪除”字樣變換為“確認刪除”。所以我們添加2個透明度的參數完成文字變化的特效。
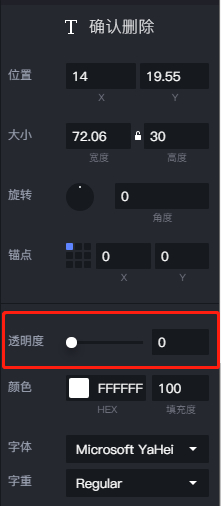
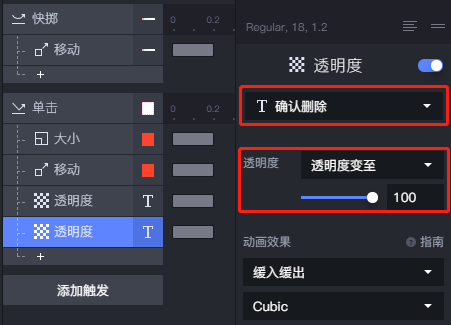
5. 首先我們添加新的圖層,用于顯示“確認刪除”字樣,并且將該圖層默認透明度修改成0。

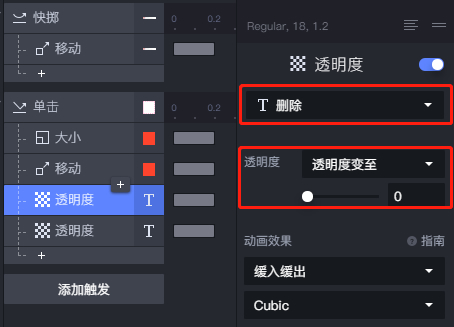
6. 然后我們點擊左側圖層中的“刪除”圖層,然后添加“透明度”選項設置,并且將透明度設置為0。同樣,將新增的“確認刪除”圖層,添加“透明度”選項設置,并且將透明度設置為100。


7. 下面我們接著完成點擊“確認刪除”按鈕后,聊天記錄被刪除,聊天列表更新的特效為了實現這以效果,我們將對“確認刪除”進行設置,點擊按鈕后,“聊天記錄+標記未讀+確認刪除”被隱藏,列表上移實現更新效果。
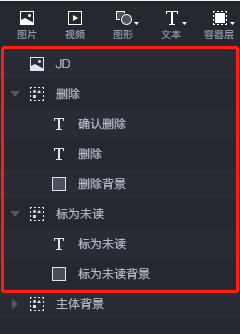
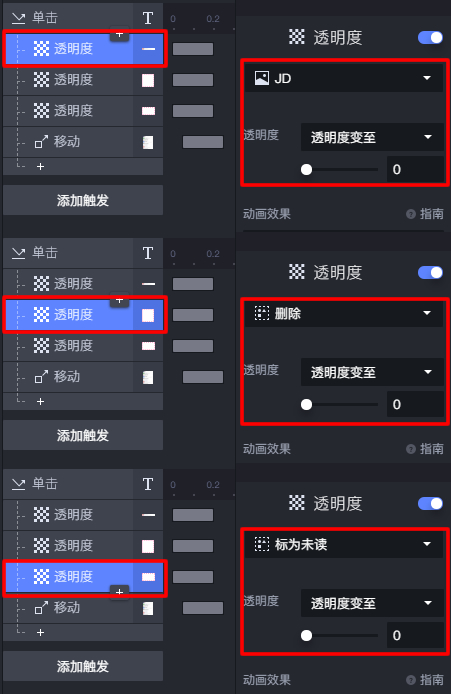
8. 我們選擇“確認刪除”圖層,新創建一個“單擊”觸發效果,我們為“JD圖層、刪除容器層、標記未讀容器層”分別創建三個“透明度”的選項設置,并且將透明度值都修改成0。


9. 最后我們為“列表”層添加一個移動的動效,并且將移動至的坐標值修改為X:0/Y:132.29。
至此,我們完成了微信列表頁面,滑動出現刪除按鈕,點擊刪除按鈕,列表更新的整個特效的制作過程。
本次教程源文件下載地址:https://pan.baidu.com/s/1GtqWxosNy3Q2zgMjV9mWQQ
如果大家對交互設計比較感興趣,可以訂閱我的專欄,我將會不定期的更新教程,歡迎大家與我交流。
本文由 @ioioi 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
快速連結:品牌行銷點點讚
GOOD485885CE4EED
頸椎病的早期預防與保健 需注意了運營設計師要知道的移動UI知識(一)關節炎除了治療 還要做好5大家庭護理防止病情惡化!剖腹產後做人流好嗎 原來是這樣的



 留言列表
留言列表


